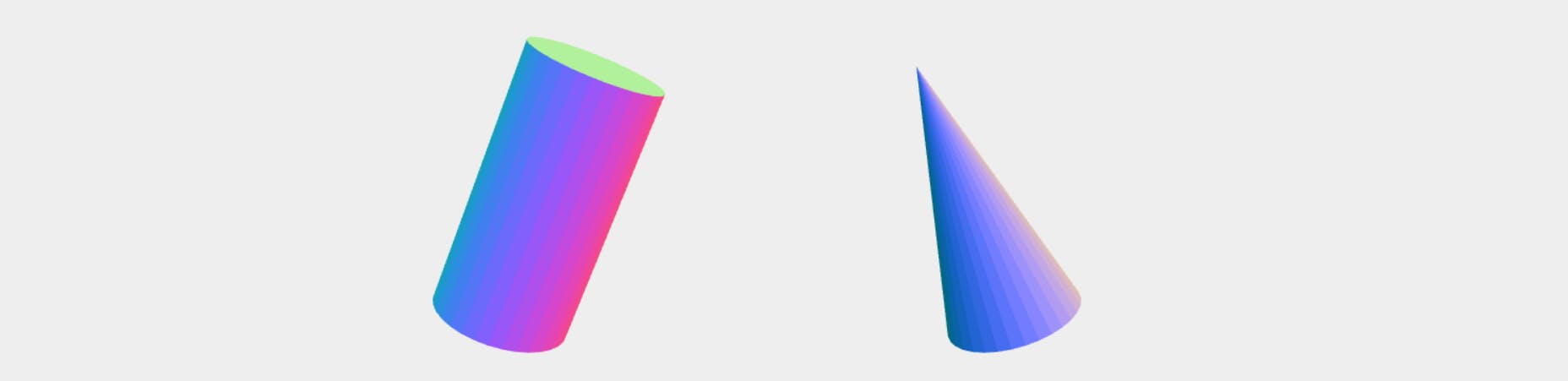
Cone Geometry and Cylinder Geometry
They are almost Same. 😃
- The Basic Syntax of Cylinder Geometry is
CylinderGeometry(radiusTop : Float, radiusBottom : Float, height : Float, radialSegments : Integer, heightSegments : Integer, openEnded : Boolean, thetaStart : Float, thetaLength : Float). - Here
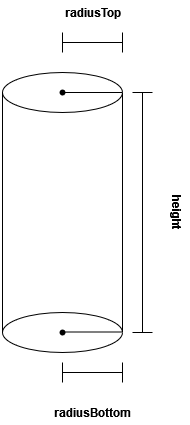
radiusTopandradiusBottomare the radius of the top end and bottom end respectively. Default: 1 for both . heightof the cylinder is as shown below. Default: 1

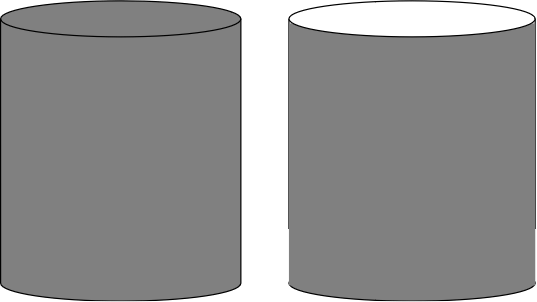
radialSegmentsare the number of segmented faces along the circumference of the cylinder. Default: 8.heightSegmentsare the number of rows of faces along the height of the cylinder. Default: 1.openEndedis the boolean value that determines if the cylinder should be open or closed/capped. It basically removes the top and bottom faces.

thetaStartis the start angle of the first segment that is generated. Default: 0.thetaLengthis the angle of the sector that we want to create. Default:Math.PI * 2.
By now you would have guessed that if we have either
radiusToporradiusBottomas0then we will get a Cone.😄😄
Now for Cone Geometry:
ConeGeometry(radius : Float, height : Float, radialSegments : Integer, heightSegments : Integer, openEnded : Boolean, thetaStart : Float, thetaLength : Float).
radiusis the radius of the Cone. Default: 1.heightis the length of height of the Cone. Default: 1.radialSegments,heightSegments,openEnded,thetaStart&thetaLengthare the same as that in cylinder.radialSegmentsare the number of segmented faces along the circumference of the cylinder. Default: 8.heightSegmentsare the number of rows of faces along the height of the cylinder. Default: 1.openEndedis the boolean value that determines if the cylinder should be open or closed/capped. It basically removes the top and bottom faces.thetaStartis the start angle of the first segment that is generated. Default: 0.thetaLengthis the angle of the sector that we want to create. Default:Math.PI * 2.
In the below code try changing the parameters as
CylinderGeometry( 5, 0, 20, 32, 1, false, 0, Math.PI * 2).See that when we change the value to
CylinderGeometry( 5, 5, 20, 32, 1, false, 0, Math.PI). Then we get a part/sector of Cylinder.
const cylinderGeometry = new THREE.CylinderGeometry( 5, 5, 20, 32, 1, false, 0, Math.PI * 2);
const cylinderMaterial = new THREE.MeshNormalMaterial( {flatShading: true} );
const cylinder = new THREE.Mesh( cylinderGeometry, cylinderMaterial );
cylinder.position.x = -15;
cylinder.position.y = 0;
cylinder.position.z = 0;
cylinder.rotation.x = Math.PI / 2;
scene.add( cylinder );
const coneGeometry = new THREE.ConeGeometry(5, 20, 32);
const coneMaterial = new THREE.MeshNormalMaterial( {flatShading: true} );
const cone = new THREE.Mesh(coneGeometry, coneMaterial);
cone.position.x = 15;
cone.position.y = 0;
cone.position.z = 0;
cone.rotation.x = -Math.PI / 2;
scene.add( cone );
animate();
function animate() {
requestAnimationFrame(animate);
cylinder.rotation.x += 0.01;
cylinder.rotation.y += 0.01;
cylinder.rotation.z += 0.01;
cone.rotation.x += 0.01;
cone.rotation.y += 0.01;
cone.rotation.z += 0.01;
renderer.render(scene, camera);
}
Final: